YouTube and Vimeo APIs
YouTube and Vimeo have nice APIs to allow JavaScript developers to control the playback of embedded content (oh, and YouTube has a new design). They’ve also updated the APIs to use the newer <iframe> embed style instead requiring <object><embed> flash tags. But as powerful as those APIs are, they are not consistent with each other and neither one conforms to HTML5 <video> properties or events so you can’t leverage your existing skills or code.
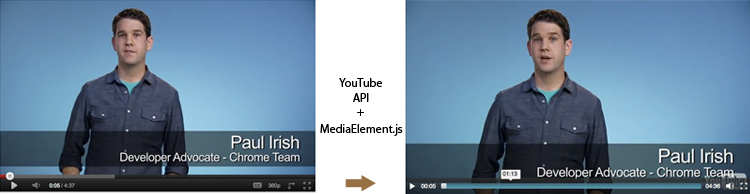
MediaElement.js HTML5 Wrapper
To make the YouTube and Vimeo APIs easier to use, I wrapped the MediaElement.js shim structure around their proprietary APIs to make them feel like HTML5. So for a YouTube video, you can use this <video> markup
<video id="youtube1" width="640" height="360"> <source src="http://www.youtube.com/watch?v=nOEw9iiopwI" type="video/youtube" > </video>
Then to build a full-fledged player that is CSS skinnable on top of YouTube Chromeless , you can simply call the MediaElementPlayer like this:
jQuery(document).ready(function($) {
$('#youtube1').mediaelementplayer();
});
Demo
Or you can skip MediaElementPlayer’s controls and build your own player using just the MediaElement wrapper which does not require jQuery (MediaElement is the wrapper which shims HTML5 support into old browsers, MediaElementPlayer is the full-fledged jQuery-based control bar built on top of MediaElement).
new MediaElement('youtube#', {
success: function(media, domNode) {
// add HTML5 events to the YouTube API media object
media.addEventListener('play', function() {
console.log('yeah, it is playing!');
}, false);
media.addEventListener('timeupdate', function() {
// access HTML5-like properties
console.log('current: ' + media.currentTime);
}, false);
// add click events to control player
myMuteButton.addEventListener('click', function() {
// HTML5 has a "muted" setter, but we have to use a function here
media.setMuted(true);
}, false);
}
});
Once the success event fires, the media object is a JavaScript wrapper that mimics the HTML5 Media API, but under the hood is really a wrapper around YouTube’s API. Nice right?
Gotchas
There are a few things you should look out for if you want to try it:
- This code is now in the official 2.4.0 release of MediaElement.js, but it should be considered experimental. I’d like to pull it out of the core and make it a plugin, but this will require some re-architecting.
- The Vimeo API wrapper is not finished yet. It will simply display the default Vimeo controls. (Also, unlike YouTube’s chromeless option, only Vimeo Pro users can totally remove controls)
- Some browsers (Chrome, IE) don’t allow HTML to be placed over an
<iframe>with Flash inside which makes MediaElementPlayer’s controls not work, so I’m using the pure Flash version of YouTube for desktop browsers - Fullscreen: JavaScript can’t initiate Flash’s true fullscreen, and Firefox still has terrible Flash support (if you try to adjust the size of a Flash movie’s surrounding DOM nodes, Firefox reloads it!)

How can I play my radio station using the mediaelement.js?
My radio station is located at mms://99.72.187.41/RadioAgricola as you can see, it uses the MMS protocol that Internet Explorer recognizes automatically and lunches the user’s Windows Media Player on his computer. I do not use ShowCast nor ICEcast and I would preffer not to use those decoders when I already have the MMS (Multimedia Server) from Microsoft.
So, I thought that using [audio src="mms://99.72.187.41/RadioAgricola"] Should be enough but it does not work.
Please help.
Nice idea but your demo doesn’t play for me on Safari on iPad. Only way it plays is if I hit fullscreen button in the controls. Or am I missing something?
I like the new look of the YouTube with HTML5 Wrapper is faster ..is better and my slow computer with crappy video card will not got slow anymore, nice job you guys! youtube html5 player
.skiping MediaElementPlayer’s controls also make it easier to use.
Hi, I want yo know if is possible to make that the youtube videos be played in HD by default or if there is a way to put a button to change the video quality.
Thanks!
Hi,
I have installed Version 2.5.0 in wordpress and it is working fine for audio but i am having problem in VIDEO as below:
1) It is working for some video and sometimes it is running but not displaying video.
Please let me know what is the problem going on.
Thanks
Sandeep Singh
how about modestbranding? is there any chance to add that too in future?
Good job John. thanks
Seems that the Firefox bug ( https://bugzilla.mozilla.org/show_bug.cgi?id=90268 ) was fixed and tagged for milestone “mozilla13”.
Was excited to see your work but when testing the youtube player on the IPad and IPhones (5.1.1 IOS) it didn’t work 50% of the time. It shows the landing thumbnail / jpg but the controls didn’t work and the video didn’t load (on multiple loads of the page, it occasionally switches to the hmtl5 player and functions correctly but this did not work the bulk of the times the page was loaded). Did something change in your code and/or the more recent Apple IOS?
Thanks!
Forgot to mention… This was tested on multiple devices both in the code we pulled from the site and on your actual test site.
What about the VIMEO support ?
The YouTube example works perfectly but when I try with Vimeo the video doesn’t load 🙁
I just replaced by in your code.
Hi,
I’ve installed the plugin via wordpress and the audio player works fine but I’m trying to use mediaelement to display youtube videos. I’m using the following code to no avail:
[video autoplay="false" src="http://http://youtu.be/GXxfAygoVLM" type="video/youtube" width="500" height="275"]
The version I’ve installed is version 2.9.1.
Can you please advise where I’m going wrong and whether I need to add something to ‘mediaelement-js-wp.php’?
Thanks.
I’ve updated my code and am now using:
[video autoplay="true" src="http://www.youtube.com/watch?v=GXxfAygoVLM" type="video/youtube" width="500" height="275"]
but unfortunately no luck…
Hey John,
How can we change the source of the video. I’ve tried with this but it seems the setSrc is not working with youtube urls:
$(‘.mejs-list li’).click(function() {
$(this).addClass(‘current’).siblings().removeClass(‘current’);
var audio_src = $(this).text();
$(‘audio#mejs:first’).each(function(){
this.player.pause();
this.player.setSrc(audio_src);
this.player.play();
});
});
Joan,
In HTML5 you need to call the .load() method before you call .play().
I used the javacript to control the youtube video,i want the player fullscreen when play the video and exit fullscreen when pause,and that two function will control by outside self-define button,everything works fine but fullscreen and exitfullscreen.the console always raise below error msg:
Uncaught TypeError: Cannot call method ‘enterFullScreen’ of undefined
Call method:
player.enterFullScreen();
player.exitFullScreen();
BTW,if i try to change the video type to mp4, everything works fine.
Could you please let me know how to fix it?thanks.
Bobcat, mini, kötelező biztonsági vizsgálat, üzembehelyezés, országosan szakértő irodával,
kedvező árakon, tapasztalattal, megbízhatóan.
I’ve been exploring for a little bit for any high quality articles or blog posts
in this sort of space . Exploring in Yahoo I at last
stumbled upon this web site. Reading this info So i am satisfied to
exhibit that I’ve an incredibly excellent uncanny feeling I came upon exactly what I needed.
I such a lot unquestionably will make sure to don?t forget
this web site and provides it a glance on a relentless basis.
időszakos vizsgálat, fővizsgálat, szerekezeti vizsgálat, emelőgép,
biztonsági vizsgálat, daru országosan szakértővel.
Budapest, Pest megye főként.
http://algosto.com/
homlokrakodó gép, munkagép, földmunkagép,időszakos biztonsági vizsgálat,
üzembehelyezés szakértővel országosan.
Hello,
I am trying to create playlist for audio. I have some mp3 songs form my server, some mp3 from other place and youtube place.
If I use:
and put into src youtube link the player works.
If I try to set setSrc from javascript things don’t work.
Sample in javascript:
audioy = $(“audio[id=’player45′]”).mediaelementplayer();
audioy.setSrc( ‘new youtube url’ );
audioy.load();
audioy.play();
I get error: Uncaught TypeError: audioy.setSrc is not a function
Any idea.
Thanks
Hello, Domen
I have the same problem as yours. Did you has deal with it? Can you show me the code?
I just get the tip : “TypeError: this.media.setSrc is not a function”.
No help but thx!
jQuery(document).ready(function($) {
$(‘#player1’).mediaelementplayer();
});
Hello
I have some problems with mediaelementplayer with youtube in newest firefox (42). I allowed flash plugin but still doesn’t work. Only I see icon play.
Hello, same problem for me, youtube videos seem not working in firefox 42. Only play icon is shown
Works in FF for me. I’m running the latest, perhaps you missed a file during your install.
I should start the youtube video at a set time, such as 2 minutes, but the function below does not work for youtube, how should I resolve Thanks!
document.getElementById (“video1”). addEventListener (“loadedmetadata”, function () {
this.currentTime = 120;
}, false);
I use a plugin from Video.js to utilize YouTube and it works, but I prefer mediaelement as it’s already built-in. It works perfect for me — but I have some notes:
– Why is the flash player the default!?
Hi,
anyone know how to interact with the ready/buffer of the youtube video through mediaelement and remove also the youtube annotations from video?
Thanks in advance!